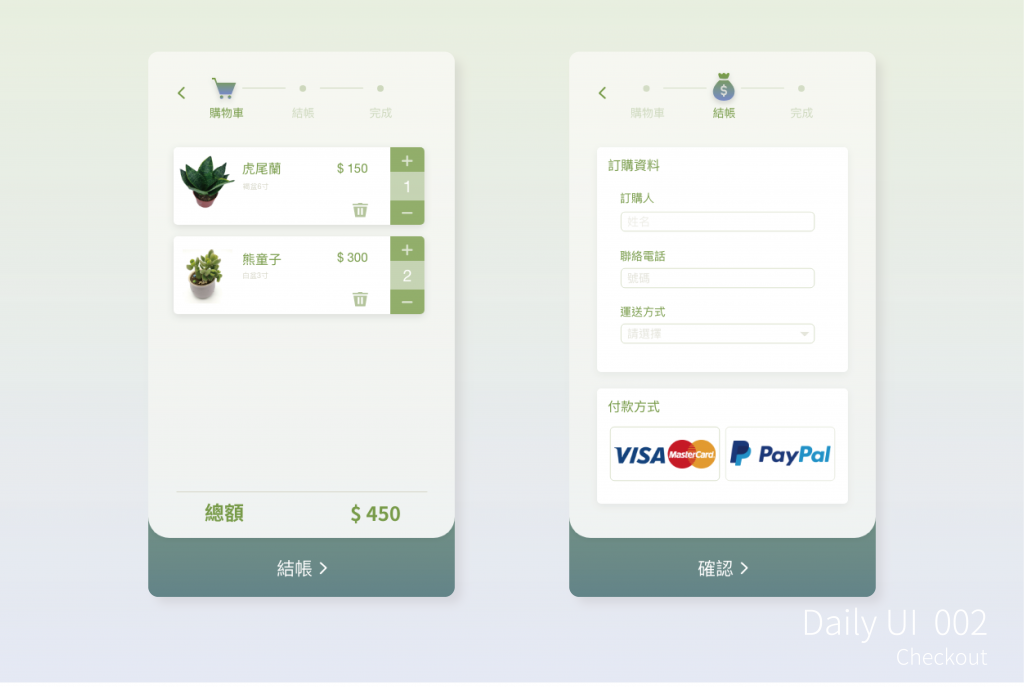
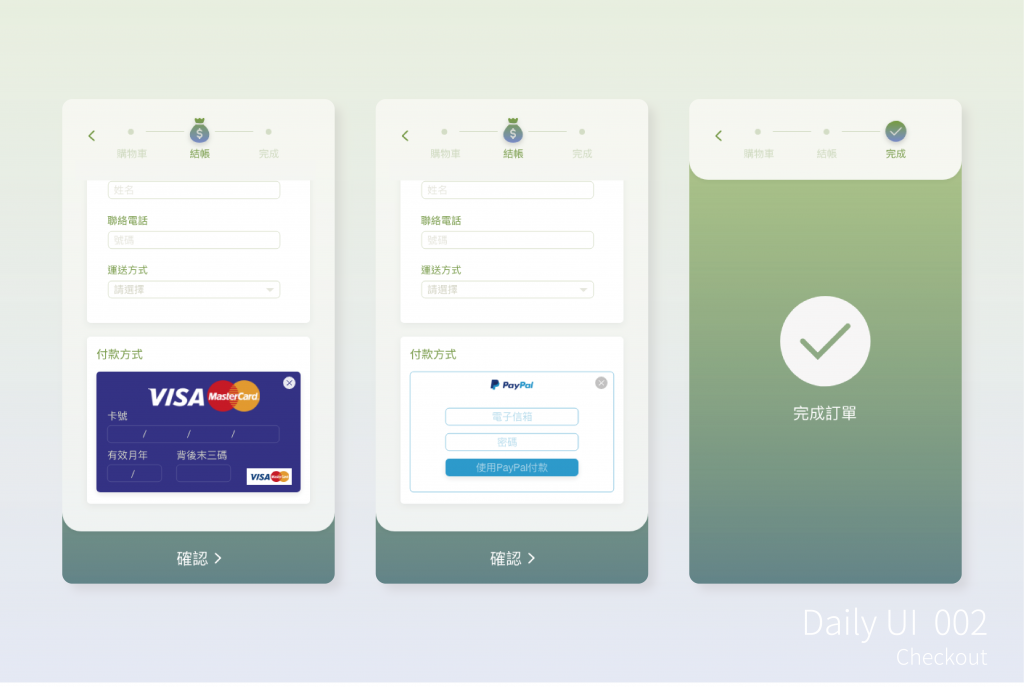
今天終於要換到下一個作品了,這次要介紹的作品是Daily UI 002 的Checkout,先給大家看一下,這次的購物頁面會做五個頁面,還會模擬購買的過程,這次作品的prototype會使用ProtoPie這個軟體製作,後面會再分享。

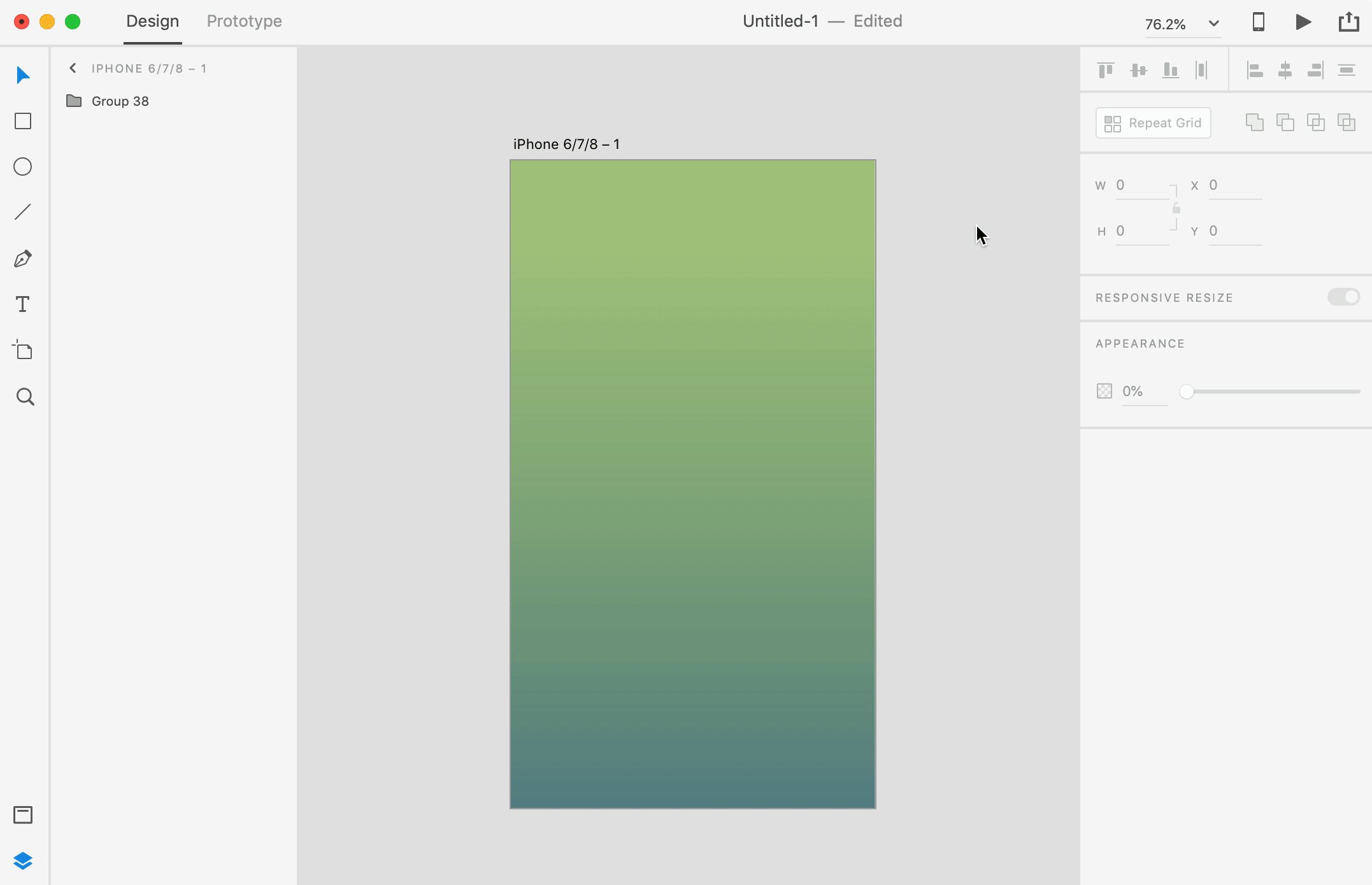
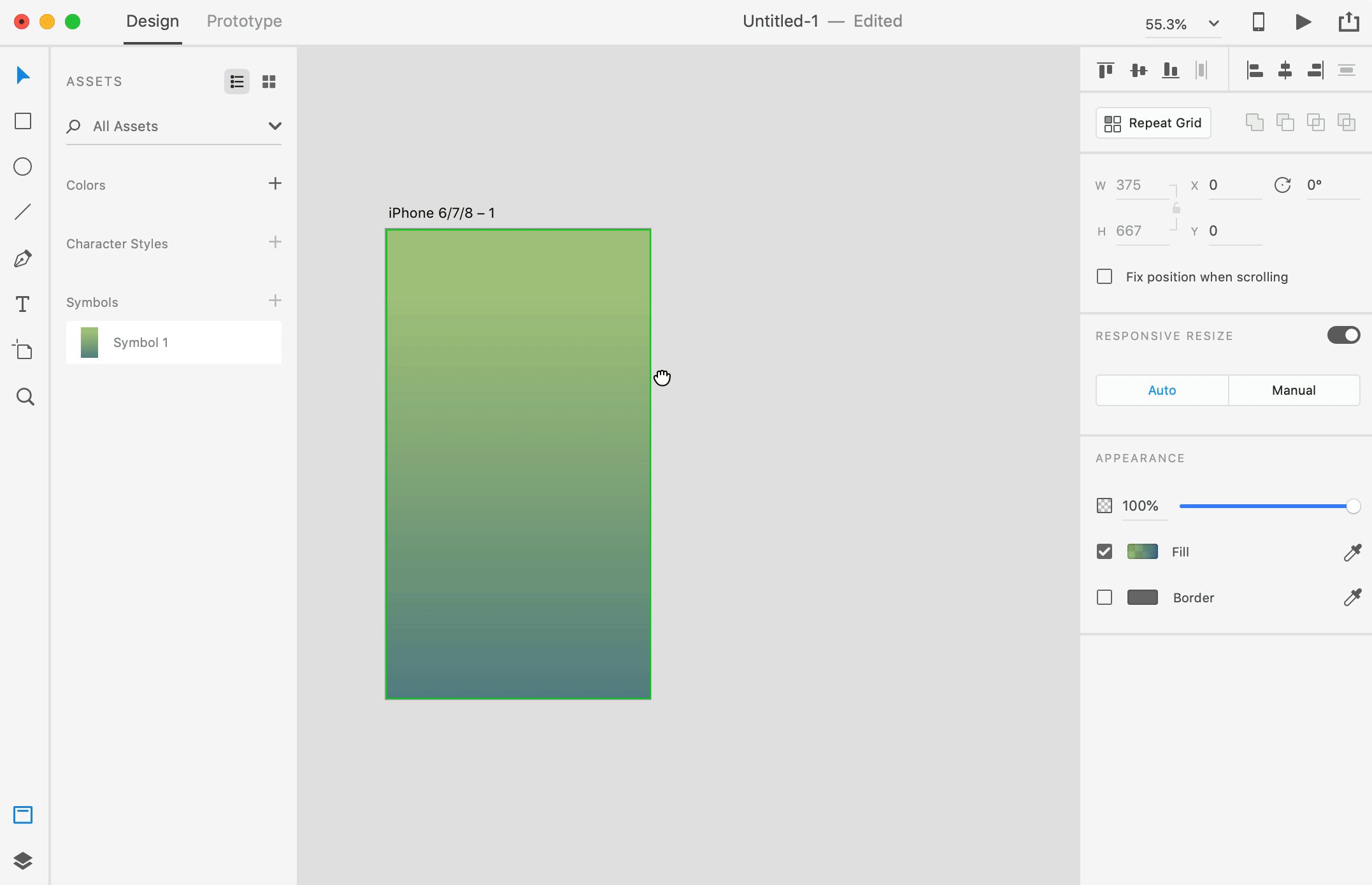
前幾篇已經把基本的工具和操作都介紹的差不多了,所以這次會比較快的介紹過去,一樣想好架構,打開Adobe XD新開一個檔案,這次我想做一個購買植物的App,整體想以綠色為主,所以底色也是用綠色,那這次我是直接在畫板拉一個色塊當底色,並把他加入ASSETS的Symbols裡,如果開新的畫板就可以直接貼過去,Symbols的好處是修改其中一個物件的話其他物件會同步修改,就不用一個一個慢慢調了。
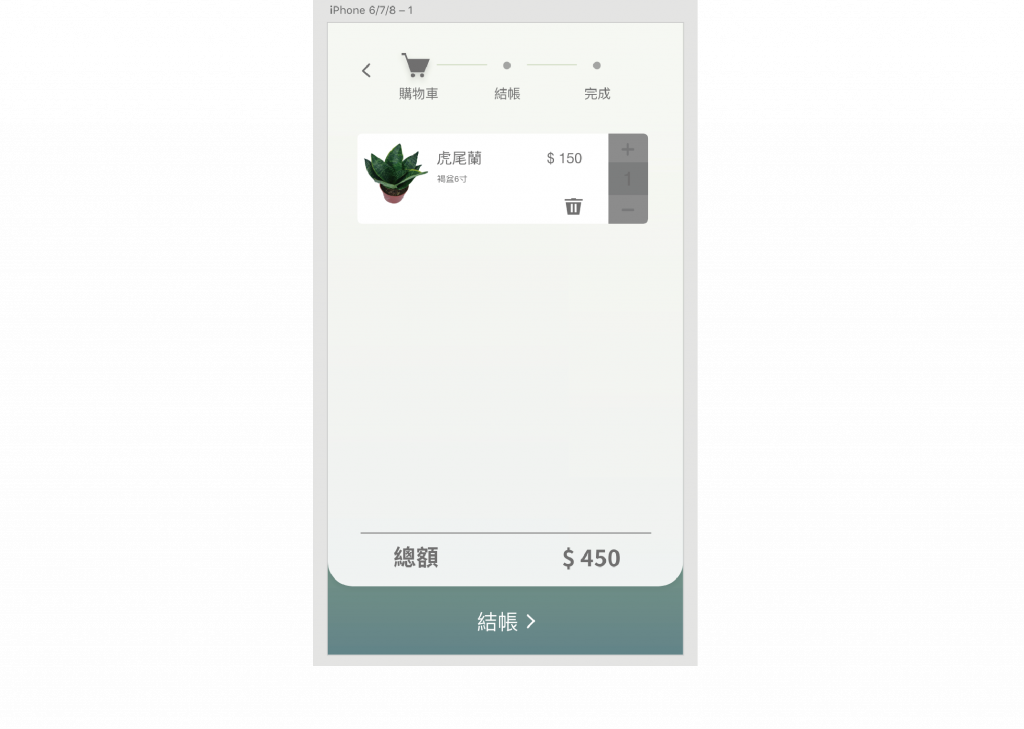
按照自己的設計稿把物件拉好,大約排好位置,並加入icon和圖片。
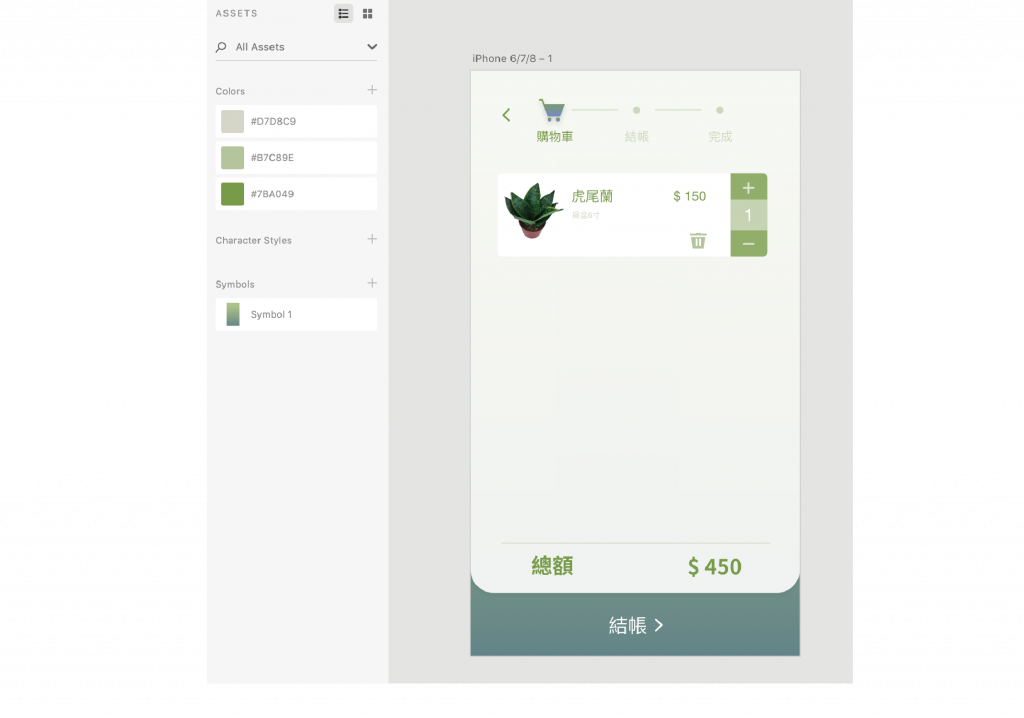
把字和其他物件的顏色調整好,可以把需要的顏色也加入ASSETS的Colors,這樣管理和使用上會很方便。
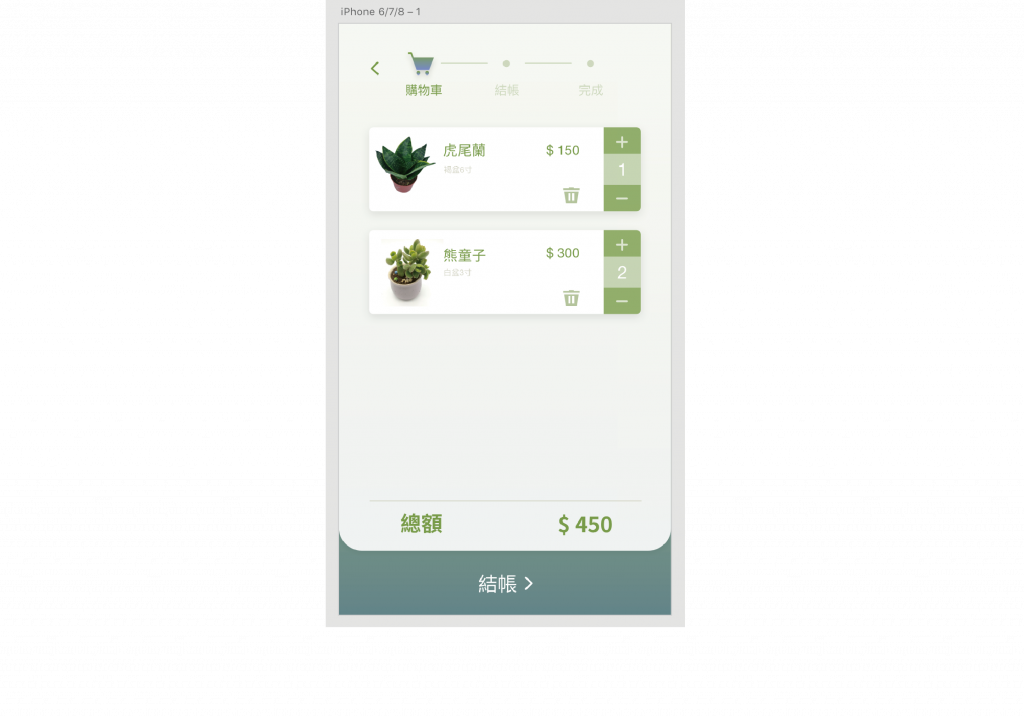
可以在虎尾蘭下面用 Repeat Grid 新增一個卡片,再進行編輯。
第二個卡片編輯完,這樣第一個Artboard就完成囉!
這篇先分享到這,下一篇見囉喵!
